Si l’on regarde de près le spectre de la communication web, on se rend compte que l’unique présence d’un simple site internet n’est plus suffisante. L’apparition ces dernière années d’une multitude de supports a considérablement complexifié la transmission d’un message clair.
En effet, pour bien faire il vous faudrait disposer d’un site internet, d’une application iPhone, iPad, Android, Windows Mobile, et également un site au format XXL qui puisse s’afficher sur nos téléviseurs dernière génération.
De ce fait, plusieurs décisions s’offrent alors à vous…
- L’immobilisme : « On ne voit mon site correctement que depuis un PC classique et alors ?! Je ne me soucis guère des 20 millions de français qui utilisent leur smartphone », sans compter les utilisateurs de tablettes…
- Le gigantisme : « Je craque et je dépense l’intégralité de mon budget communication dans la conception d’applications et de sites ». Sites et application qui seront (bien sûr) renouvelés à la sortie de chaque nouveauté technologique et autres mises à jour.
- Le pragmatisme : Le « Responsive Design ».
Un site «Responsive» qu’est-ce que c’est ?
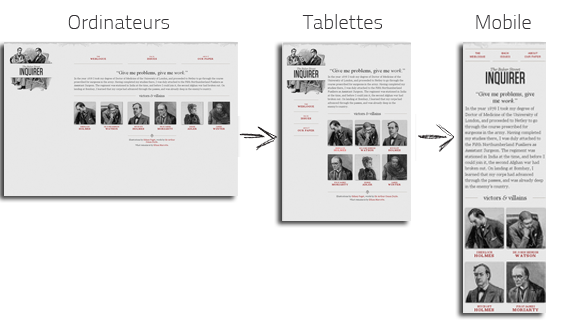
Pour faire simple, le design et l’ergonomie d’un site « responsive » sont réfléchis de manière à ce que celui-ci s’adapte automatiquement au support sur lequel il est visionné. Que vous naviguiez sur une tablette ou un mobile au format paysage ou portrait, votre site «responsive » réagira intelligemment afin de vous proposer le design le plus adapté. Techniquement votre site ne change pas ou peu, vous n’avez pas besoin de changer de solution et l’internaute n’est pas dans l’obligation de télécharger une application afin d’avoir accès convenablement aux informations que vous souhaitez faire passer. De plus selon le format vous pouvez adresser un message différent ou plus direct à l’internaute, sur un smartPhone par exemple, nous privilégierons la dernière actualité ou l’adresse de la société. Le responsive est la solution qui permet d’atteindre 100% des internautes.
Définition :
Responsive Web Design : Qui contient la réponse à tous les formats d’écran.

Mon site internet est-il « responsive » ?
Pour le savoir, rien de plus simple ! Accédez à votre site depuis votre ordinateur, puis redimensionnez votre fenêtre de navigation afin de ne laisser que peu de place au site. Si celui-ci se recadre automatiquement et que les informations y sont toujours claires c’est que vous disposez d’un site « responsive ».
Exemple d’un site responsive : exemple de site responsive design
Des chiffres qui laissent à réfléchir…
- D’ici la fin 2012 la majorité des internautes lira principalement ses e-mails depuis un mobile.
- La vente de smartphones et tablettes a doublée entre le premier trimestre 2011 et 2012.
- Le e-commerce sur mobile pèse 2.2 milliards d’Euros en France en 2012.
- 12% de la navigation web est effectuée depuis un smartphone. Ce chiffre est quatre fois supérieur à celui de 2010 et le marché ne cesse de croitre.
- De 2005 à 2008 on a répertorié plus de 400 résolutions d’écran différentes sur l’ensemble des supports mis en vente.

Mon site web n’est pas « responsive », que faire ?
Contactez votre agence de communication habituelle (ou non) et faites un point sur ce que le Responsive Design pourrait vous apporter. Nous savons vous et moi l’importance de ne laisser aucun client à l’écart.